Link-Klick-Ereignisse mit dem Google Tag Manager zu tracken, ist nicht schwer. Du brauchst dafür nur:
- Einen Google Analytics Universal Analytics Ereignis Tag
- Einen Klick-Trigger
- Eine der integrierten Klickvariablen, um den Trigger nur dann auszulösen, wenn das Element oder der Link geklickt wird, den Du in diesem moment tracken willst
Als ich angefangen habe, den Google Tag Manager zu benutzen, bin ich noch genau so vorgegangen. Ich habe für jedes neue Klickereignis jedes Mal einen neuen Trigger angelegt, jedes Mal neue Trigger-Bedingungen angegeben und jedes Mal ein Google Analytics Ereignis mit Kategorie, Aktion und Label hinzugefügt. Für JEDES Klickereignis.
Kann man so machen. Ist dann halt… unübersichtlich. Und aufwändig obendrein! Ich will Dir – in meinem ersten Blog-Artikel – einen schlaueren Weg zeigen, Klickereignisse im Google Tag Manager anzulegen.
Tracken, was man bekommt
Ihr kennt das sicher: Der Google Tag Manager wird oftmals dann eingesetzt, wenn für das Tracking keine zusätzlichen Entwicklungsressourcen aufgebracht werden sollen (wenn es überhaupt eine Entwicklerin auf dem Projekt gibt). Und wenn es sie dann doch mal gibt, hat die Web-Analyse (also ‚ Marketing-Kram‘) nicht die höchste Priorität auf ihrer Liste.
Das hilft Dir wenig. Deine Aufgabe ist es, Klicks zu tracken. Also nimmst Du Dir als Trigger-Bedingung, was bereits im HTML vorhanden ist, und bringst das Klick-Tracking irgendwie auf die Straße:
- Klasse, dieser Button hat eine ID namens „button_3_blk_09“, nehm ich!
- Ideal, dieses Navigationselement hat eine Klasse namens „link_linklink_493__09others“, her damit!
- Fantastisch, dieser Button-Text sagt „Klick mich!“, ab dafür!
Du legst Deine Tags und Trigger an, testest sie und alles funktioniert wie geplant. Nach einer Woche laufen keine Daten mehr für den ersten Button ein. Button Nummer zwei gibt wenig später ebenfalls kein Ereignis mehr von sich. Und der „Klick mich!“-Button, kann der wirklich SO oft geklickt werden? Außerdem sollte dieses Ereignis eigentlich nur auf der Startseite feuern… Was ist hier schief gelaufen?
Im Google Tag Manager ist alles beim Alten, das kann es nicht sein. Also gehst Du nochmal das HTML der Webseite durch und stellst erstaunt fest:
- Button Eins trägt nun die ID „button_3_wth_09“
- Button Zwei wurde in eine ganz andere Klasse geupgradet
- Der „Klick Mich!“-Button wurde auf jeder Unterseite eingesetzt. Drei Mal!
Darf ich vorstellen: Das HTML data-Attribute, Deine neue Geheimwaffe
Ich rate Dir grundsätzlich davon ab, Deine Trigger auf Bedingungen zu basieren, die nicht für Dich geschaffen wurden. Nur für Dich. Klassen, IDs und andere HTML-Attribute haben – jedes für sich – ihre festen Funktionen. Ich muss Dich enttäuschen: Dir beim Tracking zu helfen, ist keine davon.
Deshalb liegt es auch im Ermessen der Entwickler, frei über sie zu verfügen. Eine Ausnahme stellen die sogenannten data-Attribute dar:
data-* Attribute erlauben uns, zusätzliche Informationen in gewöhnlichen, semantischen HTML-Elementen unterzubringen, ohne dabei andere Hacks wenden zu müssen.
Gekürzt und frei übersetzt aus dem Englischen nach: https://developer.mozilla.org/en-US/docs/Learn/HTML/Howto/Use_data_attributes
Was könnten das nun für zusätzliche Informationen sein, die wir mit data-Attributen in HTML-elementen unterbringen (lassen) können? Wie wäre es beispielsweise mit den Werten für Ereigniskategorie, -Aktion, -Label und -Wert?
Jeder Klick zählt…
Wenn Du Deine Elemente mit den passenden data-Attributen versehen hast. Wie einfach das geht, erkläre ich Dir jetzt.
Warnung vorab: Für den folgenden Schritt, brauchst Du Zugriff auf den Code der Webseite oder eine Entwicklerin, die Dir helfen kann. Wir brauchen auch wirklich nur winzige Anpassungen und keinen riesigen Eingriff in die Webseite. Versprochen!
Angenommen, Du willst einen Link auf der Startseite mit Klick-Tracking versehen:
<a class="w3-left w3-btn" href="html_classes.asp">❮ Previous</a>Ziel ist es, beim Klick des Links ein Google Analytics Ereignis mit folgenden Ereignis-Dimensionen aufzunehmen:
Kategorie: startseite
Aktion: klick
Label: vorherige seite
Anstatt einen Link-Klick-Trigger mit der Klasse, dem Linkziel oder dem Link-Text als Bedingung sowie einen Tag mit den Ereignis-Dimensionen anzulegen, versehen wir den Link zu aller erst mit data-Attributen für ebendiese drei Dimensionen:
<a class="w3-left w3-btn" href="html_classes.asp" data-track-kategorie="startseite" data-track-aktion="klick"
data-track-label="vorherige seite">❮ Previous</a>Du kannst Deinen data-Attributen beliebige, kleingeschriebene Namen geben. Einzige Voraussetzung: Sie müssen mit „ data-„ beginnen. Ich habe meine data-Attribute mit „ data-track-“ begonnen, um zu kennzeichnen, dass es sich hier um Tracking-Attribute handelt.
Du kannst sie natürlich auch mit „data-gtm-„, “data-analytics-„ oder „data-superwichtigbittenichtloeschen“ versehen. Wichtig ist nur, dass sie niemand versehentlich löscht oder der Name so generisch ist, dass er mit anderen Werten überschrieben wird.
Vom data-Attribute in die Datenschicht
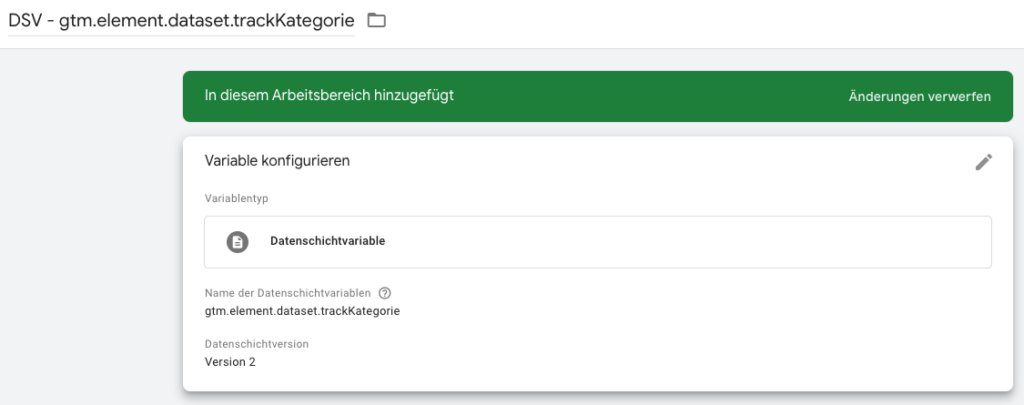
Weiter geht es im Google Tag Manager. Zuerst müssen wir an die Werte aus den data-Attributen herankommen, um sie später referenzieren zu können. Dafür legen wir uns drei neue Datenschichtenvariablen an (vier, wenn Du vor hast, Deinen Ereignissen Werte zuzuweisen) deren Namen jeweils mit „gtm.element.dataset.“ beginnen:

Da ich meine data-Attribute „data-track-kategorie“, „data-track-aktion“ und „data-track-label“ genannt habe, brauche ich die folgenden drei Datenschichtenvariablen:
- gtm.element.dataset.trackKategorie
- gtm.element.dataset.trackAktion
- gtm.element.dataset.trackLabel
Einmal für die Datenschicht übersetzen bitte!
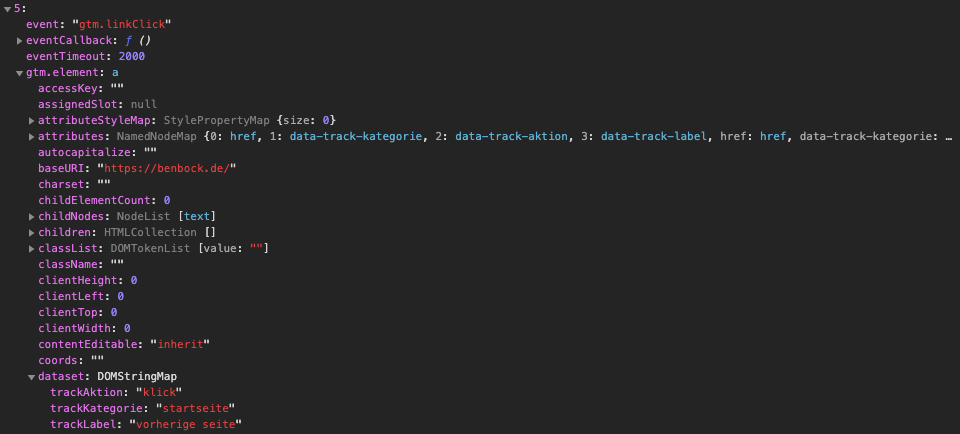
Aber wie wurde plötzlich aus „data-track-kategorie“ – „gtm.element.dataset.trackKategorie“? Die simple Antwort: Weil es genau so in der Datenschicht steht:

Die etwas genauere Antwort: Weil alle HTML-Elemente im Document Object Model (kurz „DOM“ ) als Objekte repräsentiert werden. data-Attribute lassen sich im DOM über die dataset-Eigenschaft abrufen. Allerdings ist das DOM in JavaScript geschrieben und nicht in HTML. Um nun mit den data-Attributen besser arbeiten zu können, werden sie JavaScript-freundlich übersetzt.
Dabei werden Bindestriche entfernt und die zuvor getrennten Wörter in der CamelCase-Notation aneinandergereiht. (Noch ausführlicher, aber leider in Englisch.) Und eben diese dataset-Eigenschaften übernimmt Google hier in die Datenschicht.
Ein Klick-Ereignis für alle Fälle
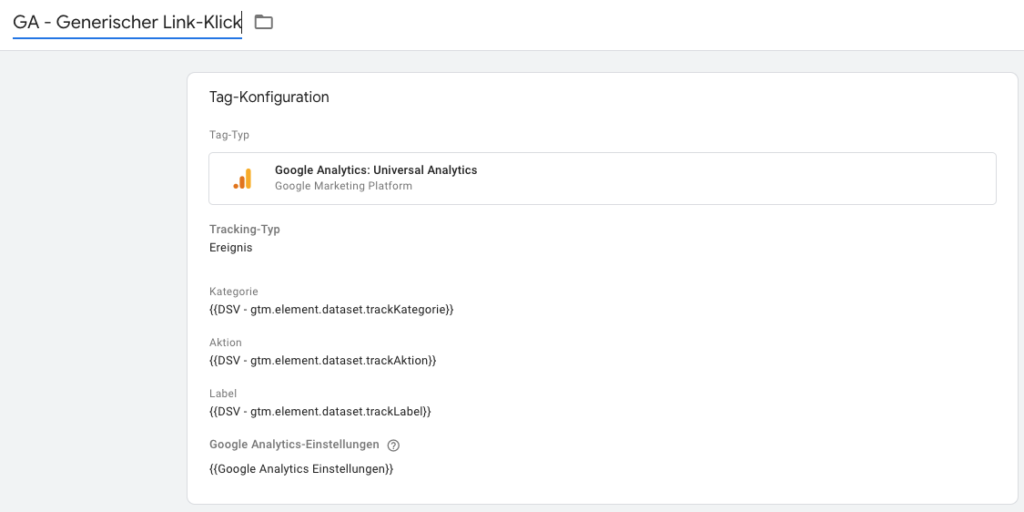
Jetzt geht es an die Erstellung des Google-Analytics-Ereignis-Tags. In diesem Tag referenzierst Du die soeben erstellen Datenschichtvariablen in den gleichnamigen Feldern:

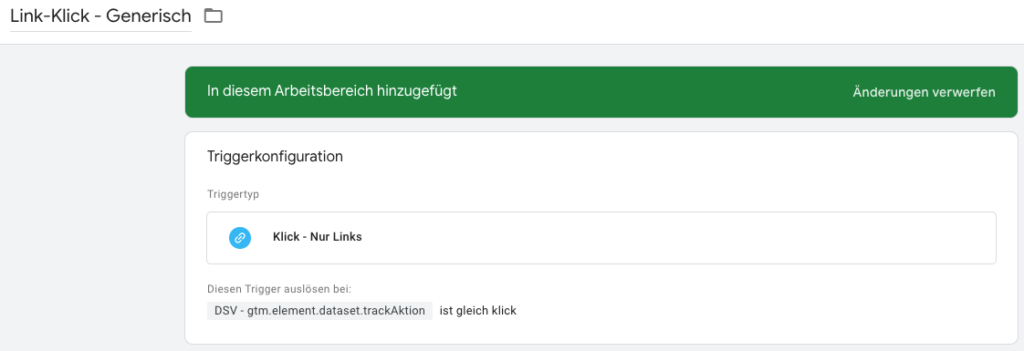
Ausgelöst wird dieser Tag mit einem „Klick – Nur Links“-Trigger bei dem wir eine der Datenschichtvariablen – in diesem Fall die Aktion – als Bedingung angeben:

Wann immer der Google Tag Manager einen Link-Klick registriert und dieser ein data-Attribut namens „data-track-aktion“ mit dem Wert „klick“ aufweist, feuern wir unser generisches Link-Klick-Ereignis.
Von jetzt an tracken wir Link-Klicks automatisch

Ich hoffe, dass mein Plan aufgegangen ist und Du verstehst, was wir hier soeben gebaut haben: Einen universellen Link-Klick-Helfer! Du brauchst in Zukunft nur noch:
- Einen generischen Link-Klick-Tag
- Drei Datenschichtvariablen
- Einen generischen Link-Klick-Trigger
Den Rest regelst Du über data-Attribute direkt im HTML! Damit ersparst Du Dir, für jedes Link-Klick-Ereignis neue Tags und Trigger anzulegen und irgendwann den Container vor Lauter Tags nicht mehr zu sehen.
Zudem musst Du Deinen Container gar nicht mehr anfassen, wenn neue Seiten oder Features live-gehen. Du checkst nur noch, ob alle Links mit den richtigen data-Attributen versehen sind (ich habe dafür ein kleines Skript geschrieben, das ich gerne mit Dir teile) und lässt den Link-Klick-Helfer sein Ding machen.
Kurz zusammengefasst
Für jedes neue Link-Klick-Ereignis einen neuen Tag und einen Trigger anzulegen ist aufwändig und macht Deine Container unübersichtlich und groß. Zudem rate ich Dir davon ab, Klick-Trigger auf Bedingungen aufzubauen, die sich jederzeit ändern können.
data-Attribute sind ein einfacher Weg, Dein Link-Klick-Tracking stabiler zu machen, Deine Containergröße zu reduzieren und einen Teil Deiner Arbeit zu automatisieren. Alles was Du dafür brauchst ist:
- Code-Zugriff oder nette Entwickler, die Dich beim Tracking unterstützen
- Am Ende nur noch einen Tag, einen Trigger und drei Datenschichtvariablen
Ich hoffe, mein erster Beitrag hat Dir geholfen. Ich freue mich sehr über Deine Fragen und Feedback!

[…] Klick-Tracking mit Data Attributes – schöne Anleitung unter https://benbock.de/google-tag-manager/mit-data-attributen-dein-link-klick-tracking-automatisieren/ […]